Transfer List
Author
Senior Front End Engineer, Ofair
Languages
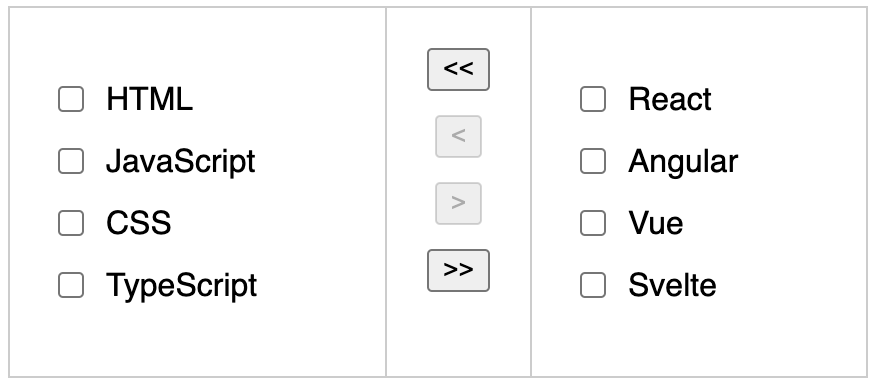
Build a component that allows transferring of items between two lists.

Requirements
- There are two lists each initially containing 4 items.
- Each item has a checkbox that can be checked/unchecked.
- Transferring
- Clicking on the double arrow buttons will transfer all items from one list to the other, as specified by the direction of the arrows.
- Clicking on the single arrow buttons will transfer only the selected items, as specified by the direction of the arrows.
- Transferred items are added to the bottom of the destination list.
- Item selection (checked) states are preserved after transferring.
- Buttons are disabled if there are no relevant items to be transferred.
Asked at these companies
Premium FeaturePurchase premium to see companies which ask this question.
View plans
Transfer List
Author
Senior Front End Engineer, Ofair
Languages
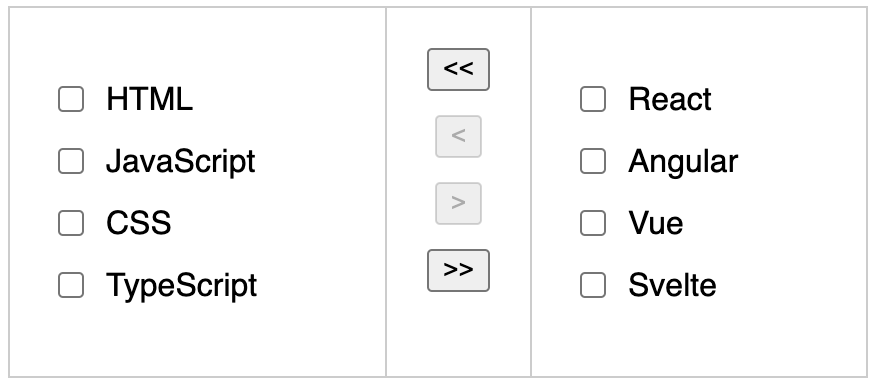
Build a component that allows transferring of items between two lists.

Requirements
- There are two lists each initially containing 4 items.
- Each item has a checkbox that can be checked/unchecked.
- Transferring
- Clicking on the double arrow buttons will transfer all items from one list to the other, as specified by the direction of the arrows.
- Clicking on the single arrow buttons will transfer only the selected items, as specified by the direction of the arrows.
- Transferred items are added to the bottom of the destination list.
- Item selection (checked) states are preserved after transferring.
- Buttons are disabled if there are no relevant items to be transferred.
Asked at these companies
Premium FeaturePurchase premium to see companies which ask this question.
View plans
Try these questions next
Similar questions
You must be signed in to view your saved versions
For now, files cannot be created or renamed. It's acceptable to write multiple components within a single file during interviews.
Loading editor
Loading editor
Loading editor
JavaScript Console
console.log() statements will appear here.