Framework RADIO
Aborde suas entrevistas de design de sistemas front-end de forma estruturada. Uma boa estrutura é meio caminho andado.
Uma boa estrutura é meio caminho andado. Ao utilizar o framework RADIO para responder perguntas de design de sistemas front-end, você estará muito mais próximo de ter sucesso na sua entrevista.
No contexto de entrevistas de design de sistemas de front-end, os sistemas que você é solicitado a projetar tendem a ser produtos, então vamos nos referir ao sistema como "produto" daqui em diante. Comece compreendendo os Requisitos, definindo a Arquitetura de alto nível e o Modelo de Dados. Em seguida, defina as Interfaces entre os componentes no produto e fale sobre quaisquer Otimizações ou aprofunde-se em áreas específicas que requerem atenção especial.
Do que se trata o RADIO?
- Exploração de Requisitos: Compreenda completamente o problema e determine o escopo fazendo uma série de perguntas esclarecedoras.
- Arquitetura/Design de Alto Nível: Identifique os principais componentes do produto e como eles estão relacionados entre si.
- Modelo de Dados: Descreva as diversas entidades de dados, os campos que elas contêm e a(s) componente(s) a que pertencem.
- Definição de Interface (API): Defina a interface (API) entre os componentes no produto, a funcionalidade de cada API, seus parâmetros e respostas.
- Otimizações e Aprofundamento: Discuta possíveis oportunidades de otimização e áreas específicas de interesse ao construir o produto.
Exploração de Requisitos
Objetivo: Compreender completamente o problema e determinar o escopo fazendo uma série de perguntas esclarecedoras.
Duração Recomendada: Não mais do que 15% da sessão.
As perguntas de entrevistas de design de sistemas são abertas por natureza e geralmente são propositalmente vagas e pouco especificadas. Você deve se aprofundar e esclarecer ambiguidades no problema fazendo perguntas úteis. Trate seu entrevistador como um gerente de produto com quem você está trabalhando em um novo projeto, faça perguntas suficientes para entender quais problemas você está tentando resolver e o que você precisa construir. Na realidade, alguns problemas podem ser resolvidos sem qualquer engenharia envolvida!
Nenhuma experiência de entrevista de design de sistemas é igual, mesmo que você possa ser questionado sobre a mesma pergunta. Os entrevistadores têm diferentes formações e podem priorizar aspectos diferentes do sistema. Aproveite essa oportunidade para descobrir o que eles estão mais interessados e planeje suas respostas de acordo.
Algumas perguntas gerais das quais você deve obter respostas antes de prosseguir para a próxima parte da entrevista são:
Em quais casos de uso principais devemos nos concentrar?
Imagine que você foi solicitado a "Projetar o Facebook". O Facebook é uma plataforma enorme, envolvendo recursos como feed de notícias, perfis, amigos, grupos, histórias e muito mais. Em qual parte do Facebook você deve se concentrar? O entrevistador tem a resposta em mente, mas quer que você descubra fazendo perguntas. Normalmente, você deve se concentrar nos aspectos mais únicos do produto, ou seja, nas características que o definem. Para o Facebook, seriam o feed de notícias, a paginação do feed e a criação de novas postagens. Para o YouTube, seria a experiência de assistir vídeos. As áreas importantes para outros tipos de produtos podem ser encontradas nos tipos de perguntas.
No restante desta página, usaremos "Projetar o Facebook" como o problema e aplicaremos a estrutura a ele.
Vamos supor que você não tenha esclarecido em quais partes do produto focar, assumiu que deveria falar sobre o fluxo de amizade e começou a falar sobre isso. No melhor caso, bons entrevistadores irão direcioná-lo de volta na direção em que a pergunta foi originalmente destinada, mas eles irão tomar nota mental de que você não esclareceu a pergunta. No pior caso, entrevistadores inexperientes podem permitir que você continue falando e tentar educadamente encontrar uma oportunidade para corrigi-lo, mas você já terá perdido alguns minutos preciosos discutindo um tópico não importante.
Quais são os requisitos funcionais e requisitos não funcionais?
Em primeiro lugar, o que são requisitos funcionais e não funcionais?
- Requisitos funcionais: Requisitos básicos do produto de forma que o produto não possa funcionar sem eles. Isso geralmente se refere à capacidade do usuário de concluir corretamente as principais etapas do fluxo.
- Requisitos não funcionais: São requisitos que são considerados melhorias para o produto, mas não são estritamente necessários para que o produto seja utilizável. Ou seja, o produto ainda pode ser utilizado sem esses requisitos. Isso inclui desempenho (quão rápido a página carrega, quão rápido a interação ocorre), escalabilidade (quantos itens podem estar presentes na página), boa experiência do usuário, entre outros.
Existem duas maneiras pelas quais você pode obter a resposta para essa pergunta:
- Assuma a iniciativa de listar o que você acredita serem os requisitos e obter feedback e alinhamento do entrevistador (preferível).
- Pergunte diretamente ao entrevistador. No entanto, na maioria das vezes, eles esperam que você os defina. Mesmo que eles forneçam uma resposta, ela não será muito detalhada.
No mínimo, o seu design deve atender aos requisitos funcionais. Após atender a todos os requisitos funcionais, passe a falar sobre como atender aos requisitos não funcionais.
Quais são os principais recursos para focar e quais são bons de se ter?
Mesmo depois de conhecer os requisitos funcionais, ainda pode haver uma infinidade de pequenos recursos que compõem o recurso principal. Por exemplo, ao criar novas postagens no Facebook, que tipos de formatos de postagens devem ser suportados? Além das postagens usuais baseadas em texto, se o usuário puder fazer upload de fotos, fazer upload de vídeos, criar enquetes, fazer check-in em um local etc.
Você deve esclarecer os recursos principais antecipadamente e projetar para eles antes de passar para os recursos extras.
Outras questões:
- Quais dispositivos/plataformas (desktop, tablet, mobile) precisam ser suportados?
- O suporte offline é necessário?
- Quem são os principais usuários do produto?
- Quais são os requisitos de desempenho, se houver? (Requisitos de desempenho geralmente se enquadram nos requisitos não funcionais.)
A lista acima deve fornecer uma boa lista inicial de perguntas, mas não é uma lista exaustiva! Problemas diferentes exigirão que você faça perguntas específicas do domínio, o que abordaremos nos estudos de caso.
Recomenda-se que você registre os requisitos acordados em algum lugar para poder consultá-los durante toda a entrevista e garantir que tenha abordado todos eles.
Arquitetura/Design de Alto Nível
Objetivo: Identificar os principais componentes do produto e como eles estão relacionados entre si.
Duração recomendada: Aproximadamente 20% da sessão.
Com os requisitos em mente, podemos passar para o projeto de arquitetura propriamente dito. Sua próxima tarefa é criar uma arquitetura de produto/sistema identificando os principais componentes do produto, como os componentes interagem entre si e como estão relacionados. Lembre-se de focar na arquitetura do lado do cliente, não no backend.
Diagramas são seus amigos nesse caso. Cada componente pode ser representado usando um retângulo, e o design de alto nível geralmente acaba parecendo alguns retângulos conectados por setas para demonstrar o fluxo de dados. Também é possível ter componentes dentro de componentes. Nesse caso, desenhe o componente pai usando retângulos maiores, já que eles precisam abrigar vários subcomponentes.
Aqui estão alguns exemplos de componentes/módulos comumente encontrados em um design de front-end de alto nível:
- Servidor: Em entrevistas de design de sistemas front-end, podemos tratar o servidor como uma caixa preta e assumir que ele expõe algumas APIs que você pode chamar por meio de HTTP/WebSockets.
- View: Isso representa o que o usuário vê e geralmente contém subvisualizações menores dentro dele. Pode conter estados exclusivos do lado do cliente.
- Controlador: O módulo que responde às interações do usuário e processa os dados do armazenamento/modelo em um formato esperado pela visualização. Esse módulo nem sempre é necessário se a aplicação for pequena e não houver muita troca de dados entre os módulos.
- Store do Modelo/Cliente: Onde os dados estão. Os armazenamentos contêm os dados que serão apresentados ao usuário por meio das visualizações e, em um contexto de entrevista, os armazenamentos tendem a abranger toda a aplicação. Na realidade, é possível ter vários armazenamentos dentro de uma aplicação, e os armazenamentos podem conter outros armazenamentos.
Outros aspectos a serem considerados ao definir as responsabilidades dos componentes:
- Separação de Responsabilidades: Os componentes devem ser modulares e servir para encapsular um conjunto de funcionalidades e dados. Considere o propósito/funcionalidade de cada componente, quais dados ele deve conter e como ele pode servir ao restante do sistema (o que ele pode fazer pelos outros componentes).
- Onde a computação deve ocorrer: Se for necessária alguma quantidade de computação (por exemplo, filtrar resultados com base em um termo de pesquisa, calcular o valor total de um carrinho), o trabalho deve ser feito no servidor ou no cliente? Existem compensações para cada abordagem, e a decisão depende tanto da pergunta específica quanto do contexto em que ela é aplicada.
É importante perceber que nem todos os componentes comuns mencionados acima serão relevantes e necessários para todas as perguntas, isso depende do produto em questão.
Após desenhar o diagrama de arquitetura, descreva verbalmente as responsabilidades de cada componente (caixa no diagrama).
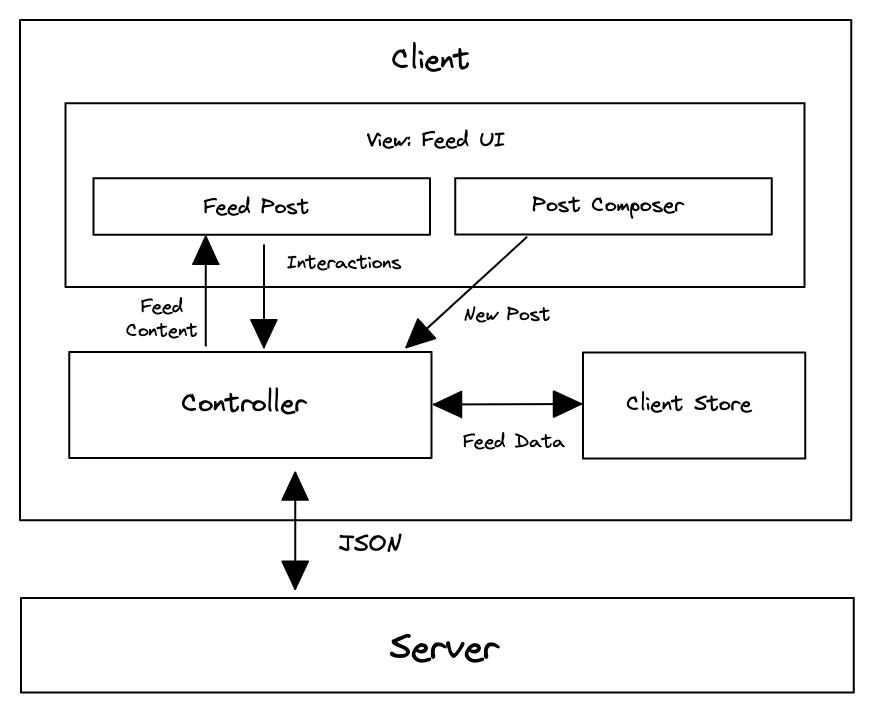
Exemplo de Arquitetura
Aqui está um exemplo de diagrama de arquitetura para a pergunta do News Feed, desenhado usando o Excalidraw.

Responsabilidades do Componente
- Servidor: Fornece os dados do feed e disponibiliza uma API HTTP para a criação de novas postagens no feed.
- Controlador: Controla o fluxo de dados dentro da aplicação e faz solicitações de rede para o servidor.
- Armazenamento do Cliente: Armazena dados necessários em toda a aplicação. No contexto de um feed de notícias, a maioria dos dados armazenados será originada do servidor e necessária para a interface do feed.
- Interface do Feed: Contém uma lista de postagens do feed e a interface para compor novas postagens.
- Feed Post: Mostra os dados de uma publicação e contém botões para interagir com a publicação (como /react/share/comment).
- Compositor de Postagens: Interface do usuário para os usuários criarem novas postagens no feed.
Algumas ferramentas de desenho gratuitas comuns que você pode ser solicitado a usar incluem diagrams.net e Excalidraw. Seria uma boa ideia se familiarizar com essas ferramentas antecipadamente.
Modelo de Dados
Objetivo: Descrever as diversas entidades de dados, os campos que elas contêm e a(s) componente(s) a que pertencem.
Duração Recomendada: Aproximadamente 10% da sessão.
Agora precisamos pensar nos campos de dados presentes no cliente. Existem dois tipos de dados em aplicativos cliente:
Dados originados no servidor
Dados que se originam no servidor, geralmente de um banco de dados, e são destinados a serem vistos por várias pessoas ou acessados a partir de diferentes dispositivos. Exemplos comuns incluem dados do usuário (nome, foto de perfil) e dados gerados pelo usuário (publicações no feed, comentários).
Dados somente do cliente
Dados exclusivos do cliente, também comumente conhecidos como estado, são dados que apenas precisam estar no cliente e não precisam ser enviados para o servidor para serem gravados no banco de dados. Os dados do cliente podem ser subdivididos em dois:
- Dados a serem persistidos: Normalmente, entrada do usuário, como dados inseridos em campos de formulário. Esses dados geralmente precisam ser enviados para o servidor e salvos em um banco de dados para que sejam úteis.
- Dados efêmeros: Estado temporário que dura por um curto período de tempo. Exemplos comuns incluem o estado de validação de um formulário, a aba atual, se uma seção está expandida, etc. Normalmente, é aceitável perder esses dados quando a guia do navegador é fechada.
Ao listar os campos de dados, seria útil identificar que tipo de dados esse campo é, se é um dado originado pelo servidor ou apenas pelo cliente.
Exemplo de Modelo de Dados
Aqui está um exemplo básico de modelo de dados para as várias entidades usando a pergunta Feed de notícias.
| Fonte | Entidade | Pertence a | Campos |
|---|---|---|---|
| Servidor | Post | Postagem do Feed | id, created_time, content, image, author (User), reactions |
| Servidor | Feed | Interface do Feed | posts (lista de Postss), pagination (metadados de paginação) |
| Servidor | User | Store do cliente | id, nome, profile_photo_url |
| Entrada do usuário (cliente) | NewPost | Interface do Usuário (UI) do Feed Composer | message, image |
Dependendo de quão longe você avança na pergunta e de como os requisitos evoluíram e cresceram durante a entrevista, você pode precisar adicionar mais campos. É um processo dinâmico e iterativo.
Você pode querer escrever esses campos próximos aos componentes que os possuem no seu diagrama de arquitetura.
Definição de Interface (API)
Objetivo: Definir a interface entre os componentes do produto, funcionalidade das várias APIs, seus parâmetros e respostas.
Duração recomendada: Aproximadamente 15% da sessão.
Com os componentes e dados dentro de cada componente, podemos prosseguir para discutir a interface (APIs) entre os componentes. API é um termo sobrecarregado e geralmente se refere ao protocolo pelo qual os componentes de software se comunicam e solicitam/enviam dados entre si. Client and server communicate via network layer APIs (HTTP/WebSockets). Componentes do cliente geralmente se comunicam por meio de funções no tempo de execução do navegador. Todas as APIs têm três coisas em comum, quer estejam entre o servidor e o cliente ou entre componentes do cliente:
| Partes de uma API | Servidor-Cliente | Client-Client |
|---|---|---|
| Nome e funcionalidade | Caminho HTTP | Função JavaScript |
| Parâmetros | Parâmetros HTTP GET e POST | Parâmetros da função |
| Valor de retorno | Resposta HTTP, geralmente no formato JSON | Valor de retorno da função |
Exemplo de API de Servidor-Cliente
Usando o exemplo News Feed mais uma vez, nós temos uma API de servidor que permite que o cliente busque os últimos posts de feeds.
| Campo | Valor |
|---|---|
| Método HTTP | GET |
| Caminho | /feed |
| Descrição | Recupera os resultados do feed para um usuário. |
Parâmetros
Uma resposta de feed é uma lista paginada, portanto, a API espera parâmetros de paginação.
{"size": 10,"cursor": "=dXNlcjpXMDdRQ1JQQTQ"}
Resposta
{"pagination": {"size": 10,"next_cursor": "=dXNlcjpVMEc5V0ZYTlo"},"results": [{"id": "123","author": {"id": "456","name": "João Silva"},"content": "Olá mundo","image": "https://www.example.com/feed-images.jpg","reactions": {"likes": 20,"haha": 15},"created_time": 1620639583}// . . Mais publicações.]}
Exemplo de API Cliente-Cliente
A API cliente-cliente pode ser escrita de maneira semelhante à API servidor-cliente, sendo a principal diferença que são funções JavaScript ou eventos que estão sendo ouvidos. As partes mais importantes para descrever são a funcionalidade da API, os parâmetros e o valor de retorno/resposta.
API para Design de Sistema de Componentes de UI
Se você foi solicitado a projetar um componente de interface do usuário, na seção "Interface", discuta sobre as opções de personalização para o componente, semelhantes às props para componentes React.
Otimizações e Análise Detalhada
Objetivo: Discutir sobre possíveis oportunidades de otimização e áreas específicas de interesse ao construir o produto.
Duração Recomendada: Aproximadamente 40% da sessão.
Não há uma maneira fixa de abordar a seção de otimização e aprofundamento, e você está livre para se concentrar em diferentes áreas do produto. Não haverá tempo suficiente para abordar todas as áreas, portanto, selecione como deseja gastar seu tempo cuidadosamente de acordo com essas diretrizes:
- Foque nas áreas importantes do produto. Para sites de comércio eletrônico, o desempenho é crucial e você gostaria de dedicar a maior parte do seu tempo a mergulhar nas várias otimizações de desempenho que podem ser feitas. Para editores colaborativos, a complexidade está em como lidar com condições de corrida e modificações concorrentes, portanto, você gostaria de se concentrar em explicar isso.
- Concentre-se nos seus pontos fortes. Demonstre seu conhecimento no domínio. Se você está familiarizado com acessibilidade, fale sobre as várias armadilhas de acessibilidade que podem ocorrer no produto e como abordá-las. Impressionar o entrevistador com seu conhecimento. Se você é um especialista em desempenho, explique as várias oportunidades de otimização de desempenho que podem proporcionar uma experiência do usuário extremamente fluida.
Áreas gerais de otimização/aprofundamento
Aqui está uma lista de tópicos sobre os quais você pode falar para esta seção. Tenha em mente que a importância de um tópico depende da pergunta e alguns tópicos são completamente irrelevantes para certas perguntas (possível, mas improvável).
- Desempenho
- Experiência de Usuário
- Rede
- Acessibilidade (a11y)
- Suporte Multilíngue
- Multi-device Support
- Segurança
Consulte nosso Guia de Melhores Práticas para Construção de Interfaces de Usuário para obter detalhes sobre cada tópico.
Resumo
| Etapa | Objetivo | Duração Recomendada |
|---|---|---|
| Exploração de requisitos | Entenda o problema completamente e determine o escopo fazendo uma série de perguntas de esclarecimento. | <15% |
| Arquitetura/Design de Alto Nível | Identifique os principais componentes do produto e como eles estão relacionados entre si. | ~20% |
| Modelo de Dados | Descreva as várias entidades de dados, os campos que elas contêm e a(s) qual(is) componente(s) elas pertencem. | ~10% |
| Definição de Interface | Defina a interface (API) entre os componentes do produto, a funcionalidade de cada API, seus parâmetros e respostas. | ~15% |
| Otimizações e Análise Detalhada | Discutir sobre possíveis oportunidades de otimização e áreas específicas de interesse ao construir o produto. | ~40% |