Announcing GreatFrontEnd Projects – A real world projects platform for front end engineers
Build real world projects to learn with hands-on practice, or to stand out with an awesome portfolio.
After months of working hard on this, we are thrilled to finally announce the beta launch of GreatFrontEnd Projects! 🥳️
At GreatFrontEnd, we strive to create a platform for front end engineers to learn, grow and connect with one another.
Through scouring countless forums frequented by front end engineers and speaking to our users, we've discovered a common need for a platform where you can develop well-crafted real-world projects – be it to learn something new through hands-on practice, or to build up your portfolio of projects.
We wanted to build the very best version of such a platform while listening to your needs. We believe we are close to achieving this, and we're excited for you to experience it firsthand.
What exactly is GreatFrontEnd Projects?
GreatFrontEnd Projects is a platform for front end engineers to build real-world projects.
In essence, we provide you with tons of real-world project challenges that you can build.
For each challenge, you'll have access to everything you need to start coding right away – including professional designs, API specs, starter code and image files.

Just click "Start project", open up your IDE and start coding!
After you're done, host your project on any service and submit your GitHub repo and site url. This will be published for other users to give you code reviews and feedback.

We will pull your code from GitHub directly onto the platform for instant code reviews by the community, allowing you to receive feedback for your work and gain experience points ("reputation") to track your progress.

By using the platform, you can:
- Learn: Learn new skills through hands-on practice
- Showcase: Build portfolio-worthy projects like no other.
- Build faster: Accumulate a toolkit of reusable components for future personal projects.
Budget-savvy users will also be happy to know that we are predominantly free, with 80% of our challenges accessible for no cost. We believe in providing the basics for free, including multi-page apps and breakpoint management. You won't be charged for essential features like taking screenshots.
Our premium charges only apply to advanced features that go beyond the basics, offering an extra boost to your learning and development. Find out more →
Why should you use GreatFrontEnd Projects?
1. Designed to help you learn any front end skill faster
Whether you're a complete beginner hoping to learn front end from scratch, or a senior engineer hoping to learn more modern stacks, our platform was designed to assist you in your learning goals.
Beginner-friendly to nightmare-level challenges.
We offer a range of starter level challenges that are specifically designed for beginners. You can begin with these and gradually progress to more advanced challenges as you gain confidence and experience.

Extensive learning resources while building
As you embark on each challenge, you'll have access to a wealth of resources to support your learning journey. These include detailed guides, solutions, references from fellow users, and community forums. These resources are carefully curated to assist you in understanding and mastering the concepts behind each challenge.
While other platforms might leave you relying solely on community feedback, our premium plan provides you with practical development guides and solutions written by experienced senior engineers from top tech companies. You'll learn best practices and supercharge your learning by referencing professionally-written code derived from years of experience.
Complete beginners will also be happy to find guides to help you get started with the very basics, such as starting up your IDE and code repository, or building UI with figma.

Every project builds specific skills
Every challenge on our platform is detailed with the skills that you would be able to learn after building them. Starting from the simplest challenges, you may find yourself learning basic HTML and CSS. As you move along, you start to learn more advanced skills, such as using UI frameworks like React or Svelte.
Structured learning with skills roadmap

We also offer a skills roadmap on our platform, which serves as a step-by-step guide to acquire all the fundamental skills required for front-end development, from the very basics to advanced topics.

For each skill, it provides you with a list of curated resources, as well as a recommended order of projects to build.
Feedback and code reviews
After completing a project, you'll have the opportunity to receive feedback and code reviews from the community. This feedback is invaluable for your growth as it helps you identify areas for improvement and refine your coding skills.
We make code reviews easy by displaying your code directly on our platform, eliminating the need for community members to go elsewhere to review your work. This convenience encourages more feedback and collaboration, which means you can expect to receive more feedback for your work.

Gamification and progress tracking
Our platform includes an advanced gamification system that encourages you to track your progress and take on more challenges. Every productive action you undertake towards building projects or learning new skills will be rewarded with reputation points, continuously motivating you to stay engaged and make steady progress in your learning journey.

Real world project specs
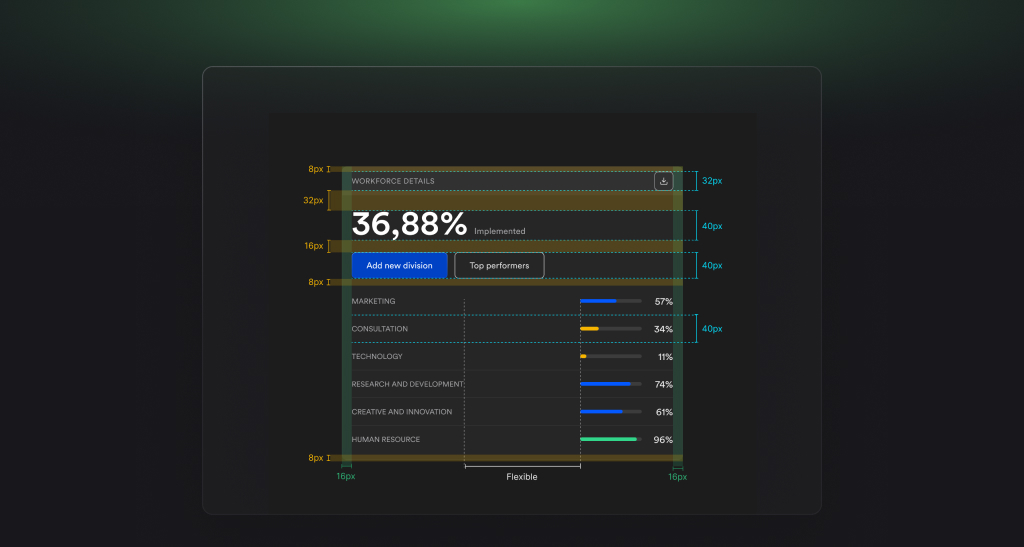
Our projects were designed with real world project specs meant for professional software engineers. This includes project specs and user stories written by professional product managers, and fully specified UI UX designs by high-end designers.
This means that whatever you build from day 1 will resemble the kind of work you would be expected to do in a full-time front end engineer job. Moreover, you can be sure that every project you spend time building will form a professional application that can be reused for future projects, or used as part of your portfolio. Learn while building something useful!

2. The most impressive collection of portfolio projects in the market – without building the same as others
If you're looking to build your portfolio – we've built our platform to ensure that you are well taken care of.
Professional designs by high-end designers
For developers seeking to build their portfolios or embark on side projects, our platform allows you to build stunning portfolio projects that were professionally designed by high-end designers. Design is hard – and you'd be able to focus solely on the technical execution.

Personalized portfolio projects
Furthermore, unlike other challenge platforms, you'd be able to easily construct personalized portfolio projects instead of building the same thing as everyone else.
Each project within our platform is made up of reusable components which adhere to the same design system, making them inherently modular and compatible with one another. This means you can seamlessly combine components from various projects to construct unique and customized applications for your portfolio. These components cover a diverse range of applications, including Marketing, E-Commerce, Web Apps, Games, and even Portfolios, which means you'd be able to compose a wide variety of apps from them.

Build entire component libraries or design systems to impress recruiters
Additionally, we offer Component Tracks, which are collections of projects that form component libraries or design systems. This can leave a strong impression on potential employers and recruiters, showcasing your expertise and versatility in building a variety of components for common use cases, which is much more impressive than building individual projects.

3. Every challenge is a reusable, modular component that add to your permanent toolkit for future projects

If you enjoy dedicating your spare time to creating side projects, our platform will be beneficial for you as well. Each challenge you complete contributes to a growing collection of professionally designed, reusable components, allowing you to seamlessly integrate them into any of your personal side projects.
What are the differences between Free and Premium?
We provide all of the essentials for free. You will be able to complete 80% of our challenges and even some advanced features that other platforms make premium, such as multi-page apps, breakpoint management and screenshot taking.
Here are the advanced features you can enjoy as a Premium member:
1. Access to practical development guides and official solutions
Each guide and solution was written by big tech senior engineers with best practices derived from years of experience, allowing you to learn techniques and patterns early on in your learning, setting up for a strong foundation.
2. Access to professionally designed figma files
Learning how to use design tools like Figma is an important skill for any professional front end developer. Moreover, using the design file helps you in building a more precise solution using design details like font sizes, spacing and colors, eliminating the time that would otherwise be spent on guesswork.
3. Access to the entire skills roadmap
Without knowing the domain well, it's hard to know which projects you should build in order to train different aspects of a skill. Our skills roadmap solves that problem by providing a structured roadmap of projects to build to train all the core skills required for front end engineers, all the way from beginner to advanced. While the free plan lets you access only the foundational skills in the skills roadmap, you will get full access to all nodes in the skills roadmap once you purchase any premium plan. This helps you learn skills efficiently without the guesswork.
4. Access to all component tracks
Our component tracks are a unique feature where each track is a collection of projects that form a component library or even design system. By building entire component tracks, you showcase your abilities and versatility in building a variety of components for common use cases, which is much more impressive than building individual projects. Moreover, one of our component tracks is a design system, which means you get to build the underlying design system behind all of the projects on our platform, serving as a good foundation for your toolkit of reusable components.
5. Access to our most impressive projects
Some of our most impressive projects were designed to teach you (and allow you to showcase) complex and / or modern techniques like full stack or artificial intelligence skills. These are the projects you'd want to reference when building your portfolio to stand out from the crowd of applications.
With these premium features, you'll save considerable time and effort towards building accurate designs and becoming a highly skilled front-end developer.
Refer to our pricing plan here for a free vs premium comparison table →
Beta testers, attention!
With our Beta launch underway, we're eager to collect insights from our beta testers to enhance our platform further. Should you wish to report a bug or propose new features, feel free to reach out via email at feedback@greatfrontend.com or share your thoughts through our feedback widget ("Chat with us!" on the side of the page).
Thank You
This was a significant milestone for such a huge project spanning several months. We would like to express our gratitude to the team that helped make this happen, including:
- Yangshun Tay for leading the engineering design and efforts, as well as all the engineers who contributed directly to the project – Nitesh Seram, Vikas Yadav, Neo Wei Qing, and Jeff Sieu.
- Fariz Maulana for leading the very challenging design efforts on the projects platform and projects challenges, as well as designers Chew Kia Hwee, Layo Studio, and Tay Yang Heng.
- Gina Ng for leading the product planning and roadmap, as well as project managing and Feilin Liangga Putri for QA testing the platform.
- Nikki Gunarso and Seth Gerald for leading the marketing efforts for product launch.
- All the community members for making valuable code contributions, improving our documentation, and answering questions on Discord.