Image Performance Techniques
Improve your website's speed and user experience through these image performance techniques.
Other than front end performance techniques, image performance is also crucial in developing a web application, especially if your website contains a lot of them. This article contains multiple ways we can do to make image loading more efficient and thus, reduce the time needed to display.
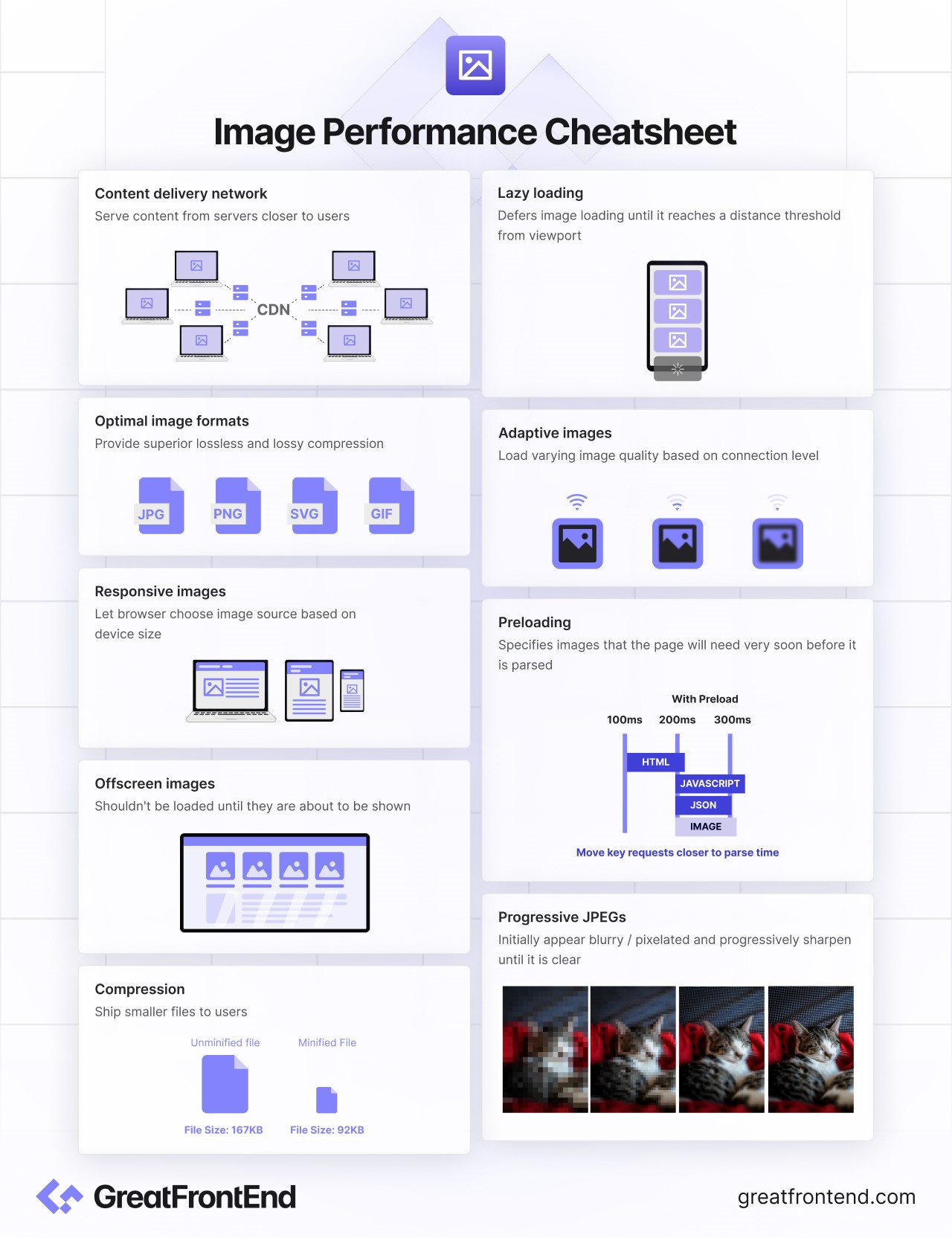
Content Delivery Network
Content delivery network (CDN) saves a copy of our web content on many servers around the world. This is to allow content to be delivered to users from their nearest server.
Benefits
- Reduce latency
- Enhance reliability and scalability
Implementation
- Choose a CDN provider.
- Set up the CDN by pointing it to the website's static content ie. images.
- Update to show images from the CDN's URLs.
Resources
- What is a CDN (Content Delivery Network)? | AWS
- What is a content delivery network (CDN)? How do CDNs work? | Cloudflare
Optimal Image Formats
Having optimal image formats, such as WebP or AVIF, can reduce sizes while maintaining quality. These formats use advanced compression techniques, making web pages load faster.
Benefits
- Reduce image sizes significantly
- Maintain high quality
Implementation
- Convert the images to modern formats like WebP or AVIF using conversion tools.
- Use
<picture>to provide multiple sources in different formats, letting the browser choose the most compatible and efficient one.
Resources
- Which is the Best Image Format for Your Website? | ImageKit
- 13 Best Image Formats and When to Use Them | Hostinger
Responsive Images
To have responsive images, where images adjust their own size to the current display size, we can provide multiple sources for the image, allowing the browser to select the most appropriate version.
Benefits
- Save bandwidth on smaller devices
- Improve visual quality on larger screens
Implementation
- Define different image sizes for various screen resolutions and save them.
- Use srcset in
<img>to list these image sources of different sizes to match various display sizes.
Resources
Adaptive Images
Adaptive images involve detecting network speed and serving different image qualities accordingly. Users with slower connections will receive lower-quality images as compared to those with faster connections.
Benefits
- Enhance user experience on slow networks
- Reduce unnecessary data usage
Implementation
- Implement JS to detect the network condition using the Network Information API.
- Based on the network speed, dynamically load and display images of appropriate quality by modifying the source attributes.
Resources
Offscreen Image
Images that are offscreen, or not in the viewport, are not loaded until they are needed. This means that the images are only loaded when they are about to become visible / nearing the viewport.
Benefits
- Improve initial page load time
- Save bandwidth by not loading hidden images
Implementation
- Identify images that are initially offscreen when the page loads.
- Use JS or CSS to delay loading these images until they are near the viewport.
Resources
- How to Defer Offscreen Images (With and Without Plugins) | Cloudways
- Defer offscreen images | Chrome for Developers
Lazy Loading
With lazy loading, similar to offscreen images, images and iframes are loaded only as they approach the user's viewport. This can significantly reduce initial page load times and save bandwidth.
Benefits
- Reduce initial page weight
- Improve initial load time, especially pages with many images
Implementation
- Add
loading="lazy"to<img>and<iframe>.
Resources
Progressive JPEGs
Progressive JPEGs load in layers, improving in clarity and detail with each layer, so that users see a low-quality version of the image almost immediately, which progressively improves until the image fully loads. This enhances the user experience by providing visual content faster.
Benefits
- Improve perceived load time
- Enhance user engagement with immediate visual feedback
Implementation
- Convert JPEG to progressive format using editing tools or conversion software.
Resources
- Progressive JPEG images: What Is It and How It Can Improve Website Performance | Hostinger
- Progressive jpegs (PJPEG): the key to loading images faster on your website | ImageKit
Preloading
Preloading allows us to specify which images should be loaded early, even before the browser encounters the image tags. This is particularly useful for images that are crucial to the user experience but might be discovered late by the browser, such as later sections of the page or carousels.
Benefits
- Ensure important images are loaded early
- Improve performance of above-the-fold content
Implementation
- Identify critical images that should be loaded early in the page life cycle.
- Use the
<link rel="preload">in<head>to specify these images, settingas="image".
Resources
Compression
Compression reduces file sizes by getting rid of unnecessary data, speeding up loading times. Effective compression balances size and quality, allowing images to load quickly without an obvious loss in quality.
Benefits
- Reduce image sizes
- Speed up loading times
Implementation
- Use compression tools.
Resources

Enhancing image performance requires the combination of various techniques. By applying the above techniques, we can significantly improve the loading speed and efficiency of our web applications. Ultimately, staying updated of the latest trends in image optimization and web standards is essential for remaining competitive in web development.